Block,
an apartment lifestyle curator
Block is an apartment lifestyle curating app providing users
an easy and simple furniture layout, community, shopping,
and real estate information.
Credit
Jinwoong Seo: Creative directing, design system, branding
Myungjin Song: Service planning & UX design
Hyerin Yuh: Product design
Kihyun Kim: Animation, Prototyping
Joonho Rue: Engineering
GoBang team: Engineering
Hanbyul: Project mentoring
Apartment,
where we live in.
Living in an apartment is the most common type of housing in Korea. Korea literally is full of apartments. Take a look at the image below.
Don’t worry about this. The truth is that Koreans do really love apartments to live in. All apartments have their own brand. There are even premium ones. The residential quality of apartment is absolutely great due to state of the art technologies. Apartment is the most secure and safe place to reside. Also, buying an apartment unit is considered as a good real estate investment.
Don’t worry about this. The truth is that Koreans do really love apartments to live in. All apartments have their own brand. There are even premium ones. The residential quality of apartment is absolutely great due to state of the art technologies. Apartment is the most secure and safe place to reside. Also, buying an apartment unit is considered as a good real estate investment.

Home
sweet home
People who live in an apartment are recently being aware of the importance of interior design these days. Moreover as people tend to spend more time at home now due to COVID-19, they take care of the quality of staying at home.
Especially, people who are about to move into their new apartment seek for nice chairs, tables, and lamps, planning how to make their home better.
Especially, people who are about to move into their new apartment seek for nice chairs, tables, and lamps, planning how to make their home better.


Furniture layout
that matters
Before moving into new apartment, people are normally eager to make a plan of furniture layout based on the new apartment’s floor plan that they are going to live in.
Those images below are examples how ordinary people normally do.
Those images below are examples how ordinary people normally do.
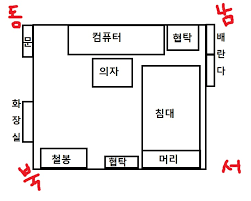
Level 1.
Drawing with a pen on a note
Pros: easy, simple, quick
Cons: not accurate



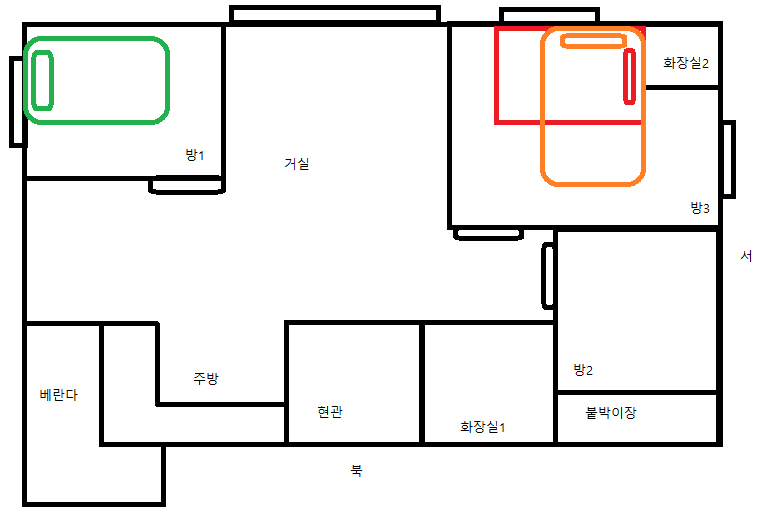
Level 2.
Drawing done with some desktop drawing programs
Pros: relatively easy and simple
Cons: not accurate


Level 3.
Done with Powerpoint (if you are kind of familiar with that)
Pros: users can bring floor plan images and put shapes as furnitures
Cons: not easy to adjust scale furnitures with floor plans

Level 4.
Floor plan programs
Pros: accurate, detail, furniture icon free sets provided, 3D view
Cons: not easy to use for oridary users to draw floor plan



Mobile floor plan programs case study
The team researched some mobile apps and desktop programs that users might use for floor planning and furniture layout. They are originally desktop programs for professionals and they provide light mobile version. We asked interviewees to use 8 floor plan and furniture layout mobile apps to get thier feedbacks and opinions.

Findings
Based on case study and user research, here are some valuable insights and findings we found.
1. Some apps require to sign in first before use.
︎ That could be a huddle for users as they just want to try first.
Let users just try the app without sign in.
2. Some apps require to pay for using professional features.
︎ Business model needed
3. 3D features needed eventually
︎ We need to focus on fundamental and basic features for not only easy and simple usability but also quick launch.
We can add 3D feature later on.
4. Some apps are set in horizontal, which give users a sense of playing a game.
︎ We need to test both. (AB testing)
5. Users gave upon drawing floor plans on mobile, which is terribly difficult
︎provide ready-made floor plans. All plans are accumulated in a library
6. Users just want to casually check that the furnitures that they have fit into a new place.
︎Focus on fundamental features for everyone not for professionals
7. Users wanted to know other people’s floor plan and are willing to share theirs.
︎Community page where users share information
8. How can we make users to stay or continuously use our product?
︎Need to provide users valuable and useful tools and information besides furniture layout on this platform.
User journey
Normally users might go through 5 stages to complete their furniture layout.
1. Floor plan search > 2. Plan drawing > 3. Furniture layout > 4. Save > 5. Share.
According to the user research, users answered that they couldn’t have finished plan drawing stage on mobile due to some difficulties of mobile UX: hard to control, small screen, failure of scale, and so on.

The idea:
ready-made floor plans
The big idea of floor plan library is that Block provides ready-made floor plans of apartment. User can search floor plan on Block and use them directly. Users don’t have to draw plans in the first place. Block plan library will start from one specific apartment complex with 18 floor plans and extend them gradually.

User journey with
ready-made floor plans

UX Design





User feedbacks






Beta test
Beta version covers one brand new apartment complex with 18 ready-made floor plans. Block team met users in person, who are about to
move to the brand new apartment complex.
Plus, over 600 leaflets were handed over to the people in the apartment complex to invite them to use our product and get valuable feedbacks. Of course, we planned some events and gifts for participants.
Here are some major updates
1. Floor plan library
2. Provide a furniture set
3. Divide object editing and plan editing area
4. From limited color set to full color
5. Snap while rotating shapes and furnitures
6. Basic level of community page

1. Shape
2. Rename
3. Furniture set
4. Resizing
Furniture layout 1.0

Furniture layout
Community

Funiture layout

Community

Branding
What Users want
1. Easy furniture layout features with ready-made floor plans
2. Community to share daily apartment lives
3. Shopping for apartment interior design
4. Real estate information search

Product Roadmap

Brand Definition
Bolck must be having as minimum features as possible for users to use intuitively. It has to be fun and usefull. Apartment complexs have not been a warm community for everyone. We believe apartment community on Block should be warm, welcoming, and inclusive for every users.


The name
We normally call an apartment building a block. Of course, an apartment complex looks like a series of blocks as well. The na
me Block captures the brand essence and what we do. Like toy blocks, they are easy and playful to build whatever you want. That’s what we aim for our users. Giving them easy and playful usability and building the new apartment lifestyle together.
We normally call an apartment building a block. Of course, an apartment complex looks like a series of blocks as well. The na
me Block captures the brand essence and what we do. Like toy blocks, they are easy and playful to build whatever you want. That’s what we aim for our users. Giving them easy and playful usability and building the new apartment lifestyle together.
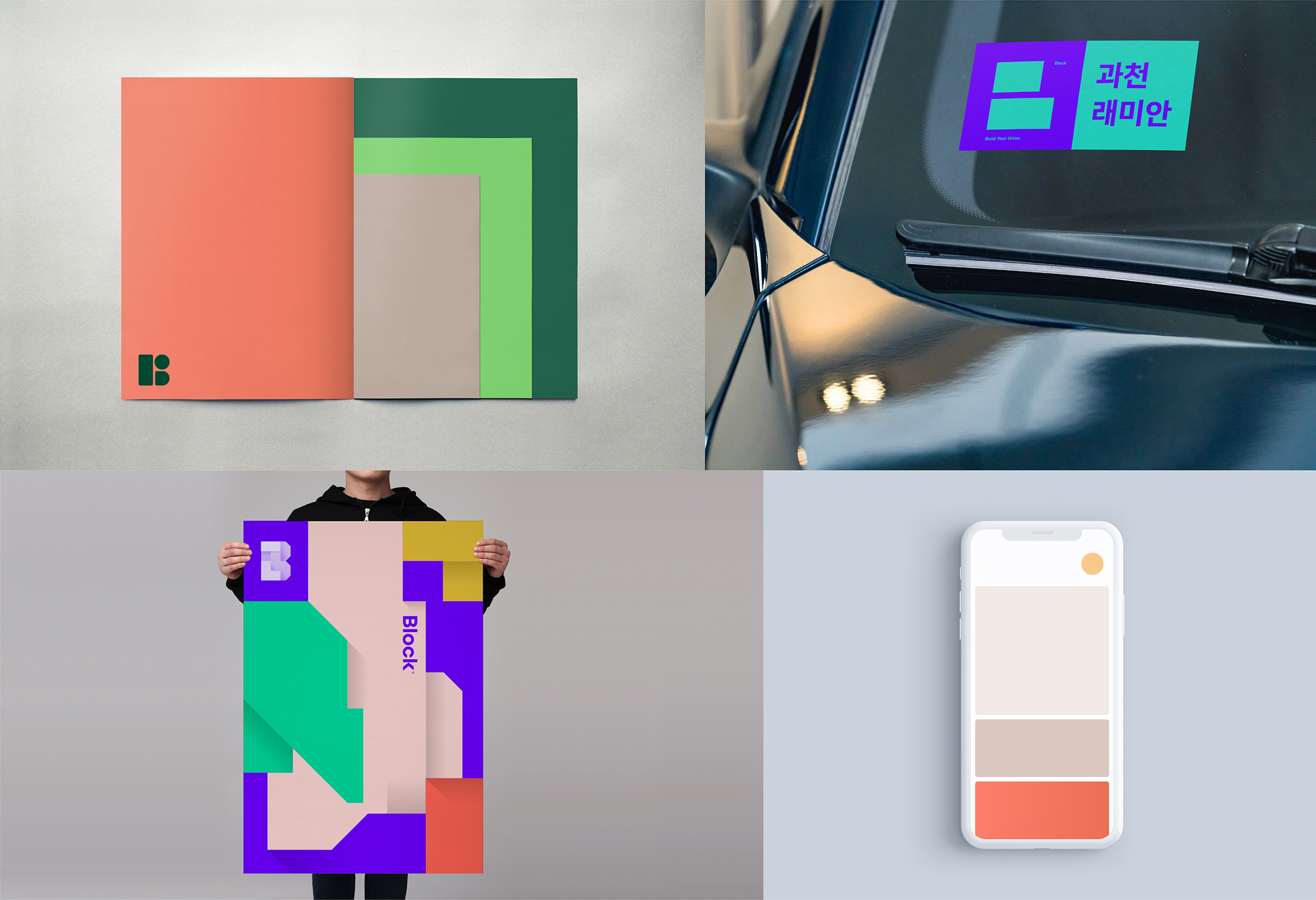
The Symbol
The logo gives Block its own distinctive “B” made of different shapes that visually resonate with the name. The different shapes suggest the apartment lifestyle itself: different types of people living together and the nature of apartment which consists of different shapes of block.
The logo motion also clearly deliver a sense of furniture layout features. Playing with shapes, moving around like arranging furnitures, and changing size of them are the most literal features of the product.
Block color palette is inspired by two different types of materials: chemical and nature. The basement color is concrete which is basic material for an apartment. Dark terquois represents healthy and calm environment like a deep forest. secondary colors are simply inspired by wood, steel, glass, sunset, and plants. Block uses color combinations to create a sense of balancing and harmony of people.
The logo gives Block its own distinctive “B” made of different shapes that visually resonate with the name. The different shapes suggest the apartment lifestyle itself: different types of people living together and the nature of apartment which consists of different shapes of block.
The logo motion also clearly deliver a sense of furniture layout features. Playing with shapes, moving around like arranging furnitures, and changing size of them are the most literal features of the product.
Block color palette is inspired by two different types of materials: chemical and nature. The basement color is concrete which is basic material for an apartment. Dark terquois represents healthy and calm environment like a deep forest. secondary colors are simply inspired by wood, steel, glass, sunset, and plants. Block uses color combinations to create a sense of balancing and harmony of people.












Graphic & Illustration


























Design exploration
Design exploration